Jquery 1ページ内に複数のタブ切り替え Ofuta Me

Jquery タブ切り替えの機能をサクッと実装する方法 コピペで超簡単 Mittaniblog
Jquery Select風タブ切り替えボタン Ofuta Me


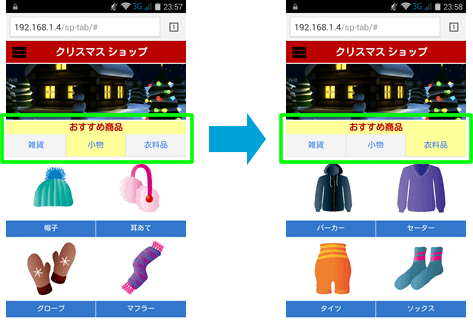
スマホページにタブ切り替えをプラグインを使わず実装する Web Tips
アニメーション切り替えがカッコイイタブui実装jqueryプラグイン Tabtab Js Phpspot開発日誌

ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips
Tab Design

Jqueryでタブ切り替えを実装 複数設置にも対応 福岡 北九州のホームページ制作 Web制作 Takami Design

Jqueryで切り替えタブの作り 英語好きフリーランスの旅日記

Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown
Tags:
Archive
